Talking House
Designing interactive audio installation exploring tourist experiences through soundscapes.

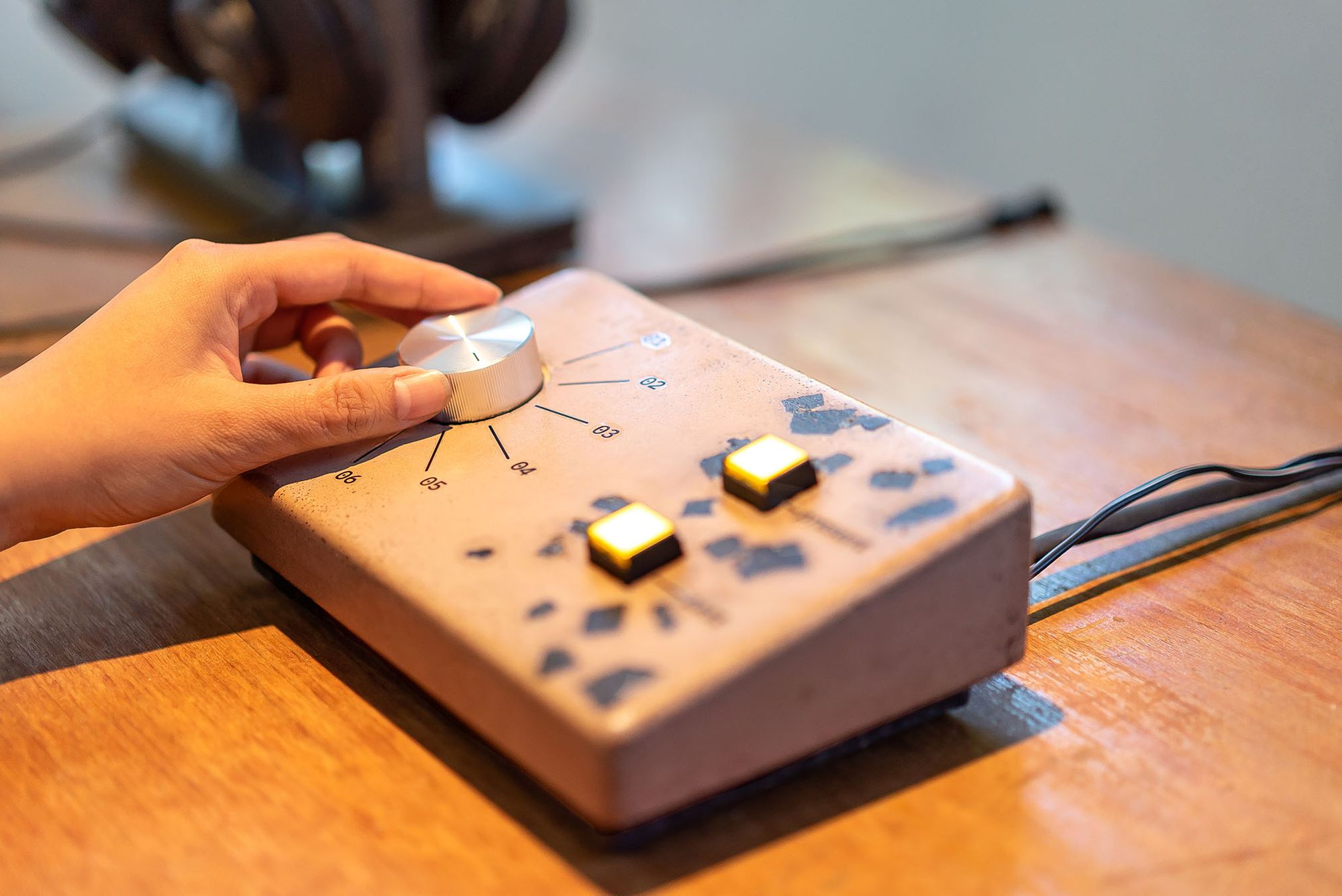
Talking House is a project that addresses the question of how to experience tourist sites on an auditory rather than purely visual level. An interactive object, that is the focal point of an informative spatial installation, was designed. After putting on the headphones, the user selects a location by turning a dial and then presses one of two buttons to select an audio track from the present or the past. The history and development of a place can be experienced intuitively.
Residency in Glaus Switzerland
For the auditory narratives, voiceovers were recorded by Swiss locals. In addition, the soundscape was recorded on location in and around Glarus. The project was open to the public as part of the "Gepäckausgabe Glarus" an outpost of the Kunsthalle Glarus.

Linth Limmern PowerPlant
The construction of the Linth-Limmern hydroelectric power plant is an example of the transformation of landscapes and places. The concession for the construction of the power plant was granted by the cantonal council on March 30, 1957. On May 5, the people approved the cantonal participation in the construction of the power plant.


This place can also be selected as one of 6 in the exhibition "Talking House". Here, visitors are immersed in today's world of sound or in the acoustic landscape before the construction of the power plant. The filigree of a place is quickly recognizable.
Electrics & Interface
The housing of the interface was cast from concrete. Various rock inclusions lead to a terrazzo surface after grinding and polishing.

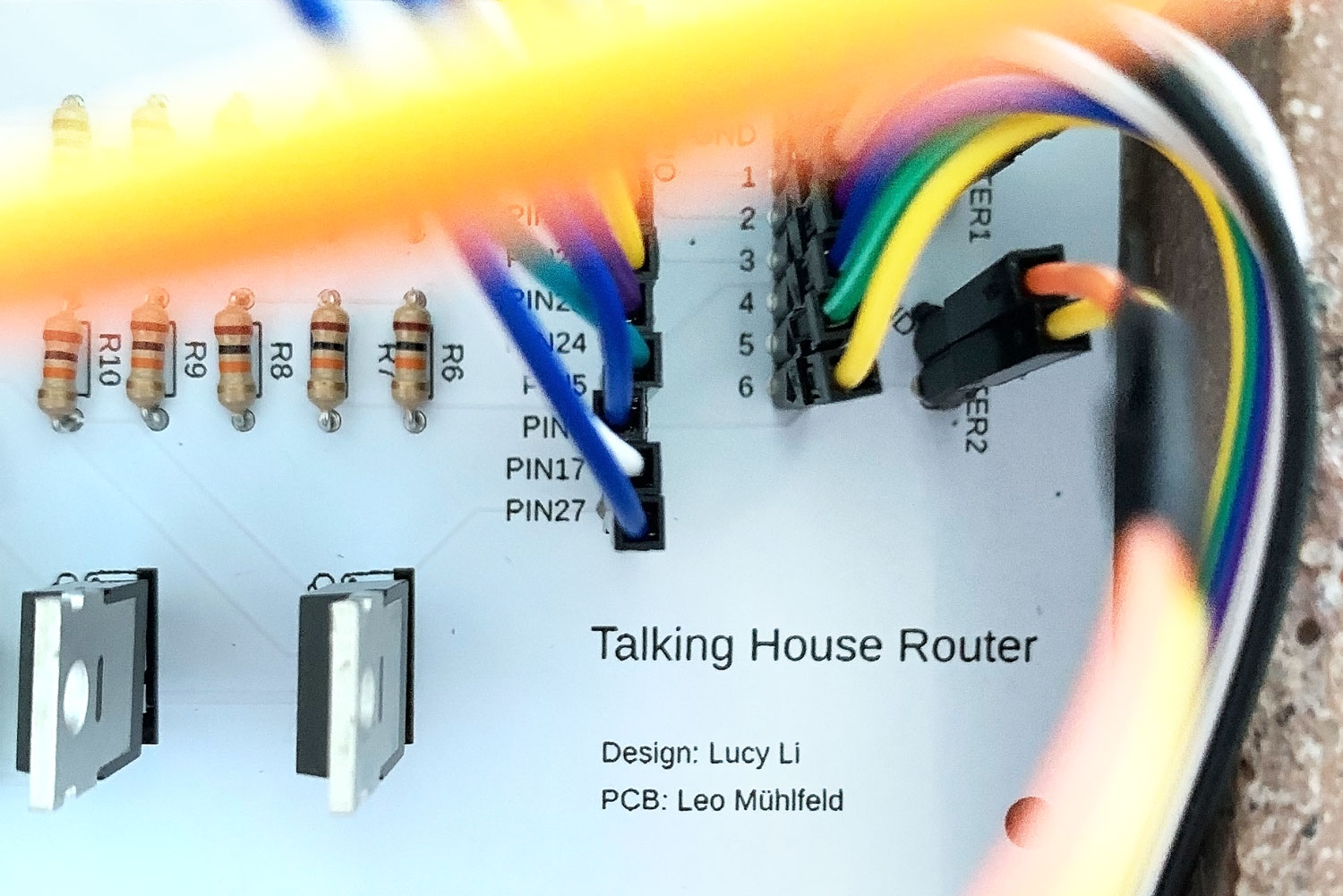
The interface consisted of a 6-position rotary switch and two spring loaded push-buttons that also featured a built in LED. I designed a simple router board to avoid a cable mess. It connects all inputs and outputs with resistors, transistors and the PINS. The board was mounted inside the panel and was connected to the RPI and +12V DC to power the two LEDs inside the switches.


A Node.js script read the button states and sent out the data over a websocket. The visual interface was rendered by a React App that received the data over the websocket. The app, which ran inside Electron, was then able to display the appropriate contents.

Credits
Designed by Lucy Li & Leo Mühlfeld, Electronics & Code by Lucy Li & Leo Mühlfeld, Commissioned by “Gepäckausgabe Glarus”, Building Support: Julia Brandl